CSS Layout - Display
Thuộc tính Display là thuộc tính CSS quan trọng nhất để kiểm soát bố cục trang web.Display được sử dụng để chỉ định cách hiển thị một phần tử HTML trên trang web.
Mỗi phần tử HTML đều có giá trị hiển thị mặc định, tùy thuộc vào loại phần tử đó. Giá trị hiển thị mặc định cho hầu hết các phần tử là khối hoặc inline.
Display được sử dụng để thay đổi hành vi hiển thị mặc định của các phần tử HTML.
Thuộc tính display có rất nhiều dạng, chúng ta sẽ tạm thời thảo luận qua:
display: block
display: inline
display: none
Block-level Elements
Block-level Elements LUÔN bắt đầu trên một dòng mới và chiếm toàn bộ chiều rộng có sẵn (kéo dài sang trái và phải xa nhất có thể).
Phần tử <div> là một phần tử Block-level (Block-level Elements). Nếu chúng ta "tô màu đánh dấu" phần tử <div> như sau:
<!DOCTYPE html>
<html>
<style>
div {
background-color: #FFF4A3;
}
</style>
<body>
Ben ngoài thẻ DIV <div>Mọi thứ trong DIV</div> Bên ngoài thẻ DIV.
<p>Tô màu thẻ DIV để thấy Block-level Elements LUÔN bắt đầu trên một dòng mới và chiếm toàn bộ chiều rộng có sẵn.</p>
</body>
</html>
Sử dụng OnlineGDB, bấm Run để thực thi HTML, chúng ta sẽ thấy
Ví dụ về các phần tử Block-level:
<div>
<h1> - <h6>
<p>
<form>
<header>
<footer>
<section>
Inline Elements
Inline Elements KHÔNG bắt đầu trên một dòng mới và chỉ chiếm một chiều rộng cần thiết.
Đây là ví dụ một phần tử <span> Inline bên trong một đoạn văn.
<!DOCTYPE html>
<html>
<body>
<h1>Ví dụ về Span</h1>
<p>Hoa sim có <span style="border:2px solid Violet;">màu tím</span> Lá cây có màu <span style="color:green;font-weight:bold">xanh</span>.</p>
</body>
</html>
Bấm Run để thực thi
Ví dụ về các phần tử Inline:
<span>
<a>
<img>
CSS Padding
Padding được sử dụng để tạo khoảng trống xung quanh nội dung của phần tử, bên trong bất kỳ đường viền nào được xác định. Để bạn có một hình dung dễ hơn về các thuộc tính "tương tự", chúng ta xét hình sau:
Tiếp theo chúng ta sẽ có một ví dụ đơn giản trước, không cần lấy đâu xa, chúng ta sẽ "xào nấu" hai ví dụ trên, gom lại thành một như sau
<!DOCTYPE html>
<html>
<style>
div {
background-color: #FFF4A3;
}
</style>
<body>
Ben ngoài thẻ DIV <div>Mọi thứ trong DIV</div> Bên ngoài thẻ DIV.
<p>Tô màu thẻ DIV để thấy Block-level Elements LUÔN bắt đầu trên một dòng mới và chiếm toàn bộ chiều rộng có sẵn.</p>
<h1>Ví dụ về Span</h1>
<p>Hoa sim có <span style="border:2px solid Violet;">màu tím</span> Lá cây có màu <span style="color:green;font-weight:bold">xanh</span>.</p>
</body>
</html>
Bấm Run để thực thi mã HTML
Bạn chú ý những "thứ có màu sắc" vàng, tím, xanh...Đó chính là content của hình phía trên. Bây giờ chúng ta thử thêm thuộc tính Padding vào để xem sự thay đổi ra sao.
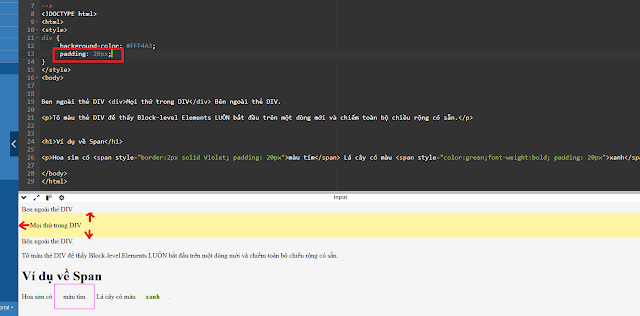
<!DOCTYPE html>
<html>
<style>
div {
background-color: #FFF4A3;
padding: 20px;
}
</style>
<body>
Ben ngoài thẻ DIV <div>Mọi thứ trong DIV</div> Bên ngoài thẻ DIV.
<p>Tô màu thẻ DIV để thấy Block-level Elements LUÔN bắt đầu trên một dòng mới và chiếm toàn bộ chiều rộng có sẵn.</p>
<h1>Ví dụ về Span</h1>
<p>Hoa sim có <span style="border:2px solid Violet; padding: 20px">màu tím</span> Lá cây có màu <span style="color:green;font-weight:bold; padding: 20px">xanh</span>.</p>
</body>
</html>
Bấm Run để thực thi mã HTML
Bạn sẽ thấy phần "màu sắc" đã "giãn nở" ra 20px cả bốn chiều, nhưng thẻ <div> mặc định nó đã "nở trọn" ra bên phải nên sự thay đổi chỉ thấy ở ba chiều còn lại. Còn thẻ <span> chúng ta sẽ thấy border nở đều cả 4 chiều, mỗi chiều tăng thêm 20px. Nếu bạn tăng lên 40px hay 60px thì bạn sẽ thấy hơi sai sai...Border màu tím tiếp tục giãn nở đều cả 4 chiều nhưng nó lấn luôn dòng chữ bên trên. Đó là vì <span> là inline element, nó chỉ "phục vụ" cho dòng văn bản mà nó chứa mà thôi, còn <div> là block element nên thay đổi sẽ có tác dụng cho cả khối. Chúng ta sẽ thử với ví dụ ở dưới.
Chúng ta sẽ tiếp tục thử với Margin
CSS Margins
Thuộc tính CSS Margins được sử dụng để tạo khoảng trống xung quanh các thành phần, bên ngoài bất kỳ đường viền (Border) nào được xác định.
Với CSS, bạn có toàn quyền kiểm soát Margins. Có các thuộc tính để thiết lập lề cho mỗi bên của một thành phần (trên, phải, dưới và trái).
Chúng ta tiếp tục thêm Margin vào ví dụ trên, theo đúng tinh thần...tào lao quen thuộc của chúng ta.
<!DOCTYPE html>
<html>
<style>
div {
background-color: #FFF4A3;
padding: 20px;
margin: 20px;
}
</style>
<body>
Ben ngoài thẻ DIV <div>Mọi thứ trong DIV</div> Bên ngoài thẻ DIV.
<p>Tô màu thẻ DIV để thấy Block-level Elements LUÔN bắt đầu trên một dòng mới và chiếm toàn bộ chiều rộng có sẵn.</p>
<h1>Ví dụ về Span</h1>
<p>Hoa sim có <span style="border:2px solid Violet; padding: 20px; margin: 20px">màu tím</span> Lá cây có màu <span style="color:green;font-weight:bold; padding: 20px; margin: 20px">xanh</span>.</p>
</body>
</html>
Bấm Run để thực thi
Lưu ý thay đổi bên phải của thẻ <div>, padding không tác dụng nhưng Margin thì có. Nếu bây giờ chúng ta tăng padding lên thành 40px thì sao?
<!DOCTYPE html>
<html>
<style>
div {
background-color: #FFF4A3;
padding: 40px;
margin: 20px;
}
</style>
<body>
Ben ngoài thẻ DIV <div>Mọi thứ trong DIV</div> Bên ngoài thẻ DIV.
<p>Tô màu thẻ DIV để thấy Block-level Elements LUÔN bắt đầu trên một dòng mới và chiếm toàn bộ chiều rộng có sẵn.</p>
<h1>Ví dụ về Span</h1>
<p>Hoa sim có <span style="border:2px solid Violet; padding: 40px; margin: 20px">màu tím</span> Lá cây có màu <span style="color:green;font-weight:bold; padding: 40px; margin: 20px">xanh</span>.</p>
</body>
</html>
Bấm Run để thực thi HTML
Nôm na là padding của một block tăng lên bao nhiêu thì nó sẽ giữ khoảng cách với 4 hướng trái, phải, trên, dưới bấy nhiêu. Nhưng padding của một phần tử inline tăng lên bao nhiêu thì nó sẽ đẩy Border và Margin của phần tử inline đó ra xa bấy nhiêu, nhưng nó chỉ giữ khoảng cách với các phần tử trong chính line đó mà thôi. Chúng ta sẽ thử tăng padding lên 60px.
Bây giờ Lề (Margin) của tất cả các phần tử đã bị đẩy ra xa, cách các phần tử là 60px. Ví dụ, ta sẽ tăng Margin lên 60px
<!DOCTYPE html>
<html>
<style>
div {
background-color: #FFF4A3;
padding: 60px;
margin: 60px;
}
</style>
<body>
Ben ngoài thẻ DIV <div>Mọi thứ trong DIV</div> Bên ngoài thẻ DIV.
<p>Tô màu thẻ DIV để thấy Block-level Elements LUÔN bắt đầu trên một dòng mới và chiếm toàn bộ chiều rộng có sẵn.</p>
<h1>Ví dụ về Span</h1>
<p>Hoa sim có <span style="border:2px solid Violet; padding: 60px; margin: 60px">màu tím</span> Lá cây có màu <span style="color:green;font-weight:bold; padding: 60px; margin: 60px">xanh</span>.</p>
</body>
</html>
Bấm Run để thực thi
Chúng ta sẽ tạm dừng ở đây, phần sau chúng ta sẽ thử tạo vào trang web đơn giản.









Không có nhận xét nào:
Đăng nhận xét