Chúng ta đã đi qua một mớ lý thuyết với nhiều ví dụ, nhưng tóm lại cho đến lúc này mọi thứ vẫn như một khu rừng, mơ hồ giữa hiểu và không hiểu.
Thật ra, không chỉ với HTML và CSS, mọi thứ trong thế giới lập trình, thực hành vẫn là chìa khóa. Chúng ta cần lặp đi lặp lại việc thực hành.Để chuẩn bị cho các phần sau, bắt đầu từ phần này chúng ta sẽ sử dụng 000webhost cho việc thực hành một trang web cũng như sẽ là một website được lưu trên web hosting.
Nếu bạn chưa biết cách đăng ký, bạn có thể tham khảo phần trước. Lưu ý là gói web hosting miễn phí có giá trị trong 1 năm, có lẽ quá đủ để chúng ta thực hành.
Đây là màn hình khi bạn login vào 000webhost
Bấm vào nút Manage để bắt đầu. Tại trang dashboard, bấm vào nút File Manager để từ đây bạn có thể tải lên web hosting các file hay thư mục của toàn bộ website của bạn.
Đây là màn hình của trang File Manager
Thư mục public_html là thư mục gốc của website. Khi bạn đặt một file index.html trong thư mục này thì khi người nào truy cập địa chỉ website của bạn họ sẽ thấy nội dung của trang index.html
Bấm vào thư mục public_html, chúng ta đã "có mặt" bên trong thư mục.
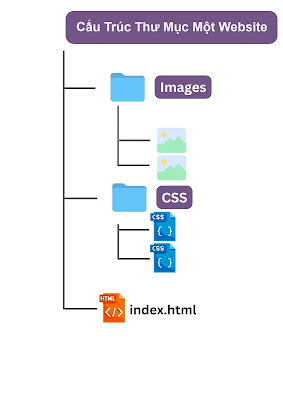
Bây giờ bạn hãy nhớ lại việc "lướt web": bạn vào một website nào đó, bạn sẽ thấy những bài viết, hình ảnh, menu...bạn bấm vào một bài viết nào đó, bạn sẽ được chuyển qua trang khác cũng trong phạm vi website đó, bạn bấm vào một menu, bạn cũng được chuyển qua một trang khác...Có nghĩa là một website có nhiều webpage. Mỗi webpage lại có những hình ảnh (images), định dạng (css) khác nhau. Vậy chúng ta tạm hình dung cấu trúc thư mục website như sau
Bây giờ chúng ta sẽ tạo trước một cấu trúc tương tự trong thư mục gốc public_html
Chúng ta sẽ tạo một thư mục tên là images và một thư mục tên là CSS, sau đó ta sẽ tạo một file index.html đơn giản và tải lên web hosting.
1.Tạo thư mục image
Bấm vào biểu tượng New Folder
Nhập tên folder là images, sau đó bấm nút Create.
2.Làm tương tự để tạo thư mục CSS
3.Bây giờ ta sẽ tạo một trang rất đơn giản đặt tên là index.html. Với "le vồ" cao như hiện nay, chúng ta sẽ không làm trang Hello World "tầm thường" nữa mà phải có hình ảnh và vài CSS cho khí thế!
Chúng ta sẽ tạm sử dụng mã HTML trong phần trước, nhưng chúng ta sẽ sử dụng hình ảnh nằm trong thư mục images mới tạo của website. Có nhiều nguồn ảnh miễn phí để bạn có thể tải về, đây là một ví dụ: Pixabay, có hàng triệu hình ảnh để bạn thử. Đầu tiên chúng ta sẽ tải hình về máy tính
Sau đó chúng ta vào lại File Manager của 000webhost để tải lên hosting hình ảnh vừa tải về. Tại thư mục gôc, bấm vào thư mục images để "nhảy vào bên trong" thư mục images. Sau đó bấm vào biểu tượng Upload Files để tải file hình ảnh lên.
Bấm SELECT FILES và chọn đúng file hình ảnh và bấm Upload, hình ảnh đã nằm trên thư mục images của web hosting.
Khi bạn bấm chuột phải và chọn View, bạn sẽ thấy đường dẫn của hình ảnh. Bạn chỉ việc thay bắt đầu từ /images/.... vào mã HTML cũ là xong. Đây là mã mới
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Đất Việt Lập Trình</title>
<style>
/* Reset */
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
color: #666;
font-family: Helvetica,sans-serif;
font-size: 15px;
line-height: 1.6;
}
.clearfix {
zoom: 1;
}
.clearfix:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
/* Layout */
.about-us {
margin: 30px auto;
width: 1140px;
}
.about-us .image {
float: left;
width: 520px;
}
.about-us .detail {
float: right;
width: 560px;
}
.about-us .detail h2 {
color: #333;
font-size: 36px;
margin-bottom: 42px;
position: relative;
}
/* Line cho h2 */
.about-us .detail h2:after {
background-color: #516cfe;
bottom: -6px;
content: "";
display: block;
left: 0;
height: 3px;
width: 60px;
position: absolute;
}
.about-us .detail .info-text {
margin-bottom: 22px;
}
.about-us .detail h3 {
color: #333;
font-size: 22px;
}
.about-us .detail .choose-list {
padding: 14px 0 0 20px;
}
.about-us .detail .choose-list li {
float: left;
width: 50%;
}
.about-us .detail .choose-list li i {
color: #4fa2fb;
font-size: 10px;
padding-right: 5px;
}
</style>
</head>
<body>
<section class="about-us clearfix">
<div class="image">
<img src="/images/hoi-an-8104131_640.jpg" width="500" height="400" alt="Hoi An">
</div>
<div class="detail">
<h2>HỘI AN</h2>
<p class="info-text">Hội An, một thành phố cổ ở Việt Nam, nổi tiếng với văn hóa ẩm thực phong phú và đa dạng. Dưới đây là một số món ăn nổi bật ở Hội An mà bạn nên thử:</p>
<section>
<h3>Các Món Nên Thử</h3>
<ul class="choose-list">
<li><i class="fas fa-check"></i> Cao Lầu</li>
<li><i class="fas fa-check"></i> Mì Quảng</li>
<li><i class="fas fa-check"></i> Bánh mì</li>
<li><i class="fas fa-check"></i> Hoành Thánh</li>
<li><i class="fas fa-check"></i> Chè bắp</li>
<li><i class="fas fa-check"></i> Bánh tráng đập</li>
<li><i class="fas fa-check"></i> Bánh bao</li>
<li><i class="fas fa-check"></i> Bánh Vạc </li>
</ul>
</section>
</div>
</section>
</body>
</html>
Bạn nhập vào Notepad sau đó lưu lại với tên index.html.
Sau đó bạn vào lại File Manager của 000webhost. Lưu ý, lúc này bạn đang ở bên trong thư mục images, bạn cần nhảy ra thu mục gốc public_html. Bạn chỉ cần bấm vào tên thư mục public_html là xong.
Bây giờ chúng ta chỉ cần bấm vào biểu tượng Upload Files và tải file index.html lên hosting là xong.
Bây giờ chúng ta đã có thể hưởng thụ thành quả bằng cách truy cập website của chúng ta. Nếu bạn quên tên (rất dễ quên vì nó miễn phí mà!), bạn chỉ cần vào trang dashboard của 000webhost vào bấm vào tên website của bạn.
Và đây là thành quả.















Không có nhận xét nào:
Đăng nhận xét