Chúng ta cơ bản đã tạo ra webpage "tương đối" giống với yêu cầu.
Nói chung là đã hoàn tất "phác thảo". Tuy nhiên, mọi webpage, sau khi đã yên vị mọi phần tử như ý đồ của chúng ta thì đều cần tinh chỉnh: kiểu chữ, cỡ chữ, màu sắc...CSS Padding
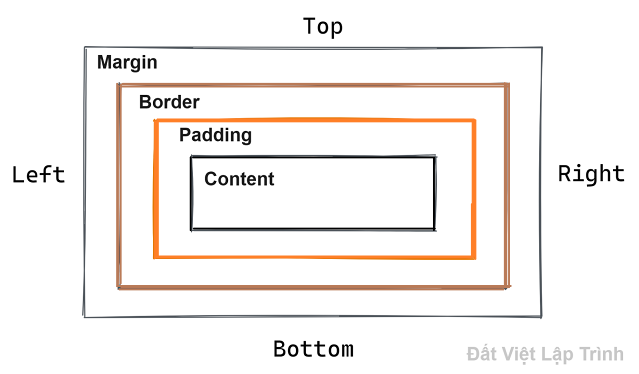
Như chúng ta đã thảo luận, Padding có nghĩa là thêm khoảng cách bên trong phần tử, kiểm soát không gian bên trong của phần tử, do đó ảnh hưởng đến kích thước và giao diện của phần tử.
Nôm na là nếu chúng ta không muốn các phần tử "tụm năm tụm ba" thì dùng padding để tách "bọn chúng" ra, ý nghĩa của việc dùng padding có thể nói giống như việc bạn di chuyển, xếp đặt đồ đạc trong nhà nhằm làm cho mọi thứ trông đẹp và hoàn hảo hơn.
CSS cung cấp các thuộc tính để chỉ định phần Padding cho từng cạnh của một phần tử HTML được định nghĩa như sau:
padding-top: Đặt Padding cho cạnh trên cùng của phần tử.
padding-right: Đặt Padding cho cạnh phải của phần tử.
padding-bottom: Đặt Padding cho cạnh dưới cùng của phần tử.
padding-left: Đặt Padding cho cạnh trái của phần tử.
CSS Float
Thuộc tính float trong CSS được sử dụng để định vị và bố trí trên các trang web. Một cách sử dụng phổ biến là để một hình ảnh sang một bên và văn bản bao quanh nó.
Thuộc tính float có thể có một trong các giá trị sau:
left - Phần tử nằm ở bên trái của vùng chứa của nó
right - Phần tử nằm ở bên phải của vùng chứa của nó
none - Đây là mặc định
heir - Phần tử kế thừa giá trị float của phần tử cha
CSS Position
CSS Position cho phép bạn kiểm soát bố cục của các phần tử HTML bằng các thuộc tính như top, right, bottom và left. Hiểu các loại thuộc tính position khác nhau trong CSS—static, relative, absolute, fixed và sticky—có thể nâng cao thiết kế và chức năng của các trang web.
Đây là ví dụ tổng hợp hết những điều trên, lưu ý phần tử fixed ở góc dưới bên phải của trang. Thử cuộn lên xuống để thấy phần tử sticky hoạt động ra sao.
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
left: 150px;
border: 3px solid #73AD21;
}
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #00FFFF;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 400px;
height: 100px;
border: 3px solid #ff1493;
}
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
<div style="border: 3px solid #0036ff;">
Thẻ DIV ở vị trí thông thường
</div>
<h2>position: relative;</h2>
<p>Một phần tử có position: relative; được định vị tương đối với vị trí bình thường của nó:</p>
<div class="relative">
Thẻ DIV position: relative; Bên trái của thẻ này cách vị trí thông thường 150px;
<div class="absolute">
Thẻ DIV position: absolute;
</div>
</div>
<h2>position: fixed;</h2>
<p>Một phần tử có position: fixed; được định vị tương đối với khung nhìn, nghĩa là nó luôn ở cùng một vị trí ngay cả khi trang được cuộn.:</p>
<div class="fixed">
Thẻ DIV position: fixed; Luôn nằm im một chỗ CỐ ĐỊNH
</div>
<h2>position: absolute;</h2>
<p>Một phần tử có position: absolute; được định vị tương đối với phần tử tổ tiên được định vị gần nhất (thay vì được định vị tương đối với khung nhìn, như fixed).</p>
<h2>position: sticky;</h2>
<p>Một phần tử có position: sticky; được định vị dựa trên vị trí cuộn của người dùng.</p>
<div class="sticky">Thẻ DIV position: sticky</div>
<div style="padding-bottom:2000px">
<p>Trong ví dụ này phần tử div sticky sẽ BỊ DÍNH chặt vào top (top: 0=> Dính vào top), khi chúng ta thử cuộn màn hình XUỐNG.</p>
<p>Cuôn màn hình LÊN sẽ GỠ DÍNH thẻ này.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
</div>
</body>
</html>
Sử dụng OnlineGDB, bấm Run để thực thi
Muốn thấy thẻ sticky DÍNH như thế nào, bạn cần cuộn màn hình KẾT QUẢ lên xuống




Không có nhận xét nào:
Đăng nhận xét