Chúng ta đã thử tạo một trang có "bóng dáng" của một homepage trong phần trước.
Tuy nhiên, như đã thảo luận, đó chỉ là bước khởi động. Dù có phong cách...tào lao, chúng ta vẫn tuân theo "tôn chỉ" của chúng ta, đó là dù tào lao, chúng ta vẫn luôn theo con đường "chính đạo", tào lao để có cơ hội thực hành chứ không phải tào lao theo kiểu "vô chính phủ". Chúng ta sẽ cùng nhau tạo một homepage tương đối "tiêu chuẩn", sau đó sẽ tạo các trang với các phong cách khác nhau. Trước hết chúng ta thảo luận về bố cục một trang webWebsite Layout
Một trang web thường được chia thành header, menus, content và footer. Đại khái sẽ thế này
Có rất nhiều kiểu bố cục khác nhau, tuy nhiên chúng ta thống nhất chọn một kiểu để thảo luận.
Header
Phần Header thường xuất hiện ở đầu trang web hoặc ngay bên dưới menu điều hướng trên cùng. Phần này thường bao gồm tên hoặc logo của trang web. Chúng ta sẽ thử trên OnlineGDB. Đây là mã HTML "sạch sẽ", tức là chúng ta đang bắt đầu mọi thứ lại từ đầu.
<!DOCTYPE html>
<html>
<head>
<title>
Đất Việt Lập Trình
</title>
<style>
.header {
padding: 20px;
text-align: center;
background: #C0C0C0;
color: white;
font-size: 30px;
}
</style>
</head>
<body>
<div class="header">
<h2>
Đất Việt Lập Trình
</h2>
</div>
<br>
<h2>
Nội dung trang web
</h2>
</body>
</html>
Bấm Run để thực thi
Navigation Menu
Navigation Menu cung cấp các liên kết để điều hướng trang web dễ dàng. Chúng ta cần hiểu về Overflow khi tạo menu.
Thuộc tính Overflow chỉ định có nên cắt nội dung hay thêm thanh cuộn khi nội dung của một phần tử quá lớn để vừa với vùng đã chỉ định.
Overflow có các giá trị sau:
visible - Mặc định. Phần tràn không bị cắt. Nội dung nếu nhiều quá, lớn quá so với vùng chỉ định thì cứ "tự nhiên" tràn ra ngoài.
hidden - Phần tràn bị cắt, chúng ta chỉ thấy nội dung phần không bị tràn.
scroll - Phần tràn bị cắt và thêm thanh cuộn để xem phần còn lại của nội dung.
auto - Tương tự như scroll, nhưng chỉ thêm thanh cuộn khi cần thiết
Để tạo menu, chúng ta sẽ tạo một class nav_menu, qui định Overflow sẽ là hidden. Lý do: Menu không thể có thanh cuộn (thẩm mỹ), cũng không thể để mặc định visible vì nếu quá nhiều menu sẽ xảy ra tràn nội dung, mất thẩm mỹ. Trong phần <body> chúng ta sẽ tạo 3 menu. Đây là mã HTML
<!DOCTYPE html>
<html>
<head>
<title>
Đất Việt Lập Trình
</title>
<style>
.header {
padding: 20px;
text-align: center;
background: #C0C0C0;
color: white;
font-size: 30px;
}
.nav_menu {
overflow: hidden;
background-color: #333;
}
</style>
</head>
<body>
<div class="header">
<h2>
Đất Việt Lập Trình
</h2>
</div>
<div class="nav_menu">
<a href="#">Link1</a>
<a href="#">Link2</a>
<a href="#">Link3</a>
</div><br>
</body>
</html>
Bấm Run để thực thi, đã "xuất hiện" menu, nhưng nhìn rất xấu! Chúng ta cần "trang điểm" cho em nó!
Chúng ta sẽ cần một class nav_menu a để định dạng cho nội dung bên trong thẻ a (tức là các menu link màu tím rất xấu trong hình trên)
.nav_menu a {
float: left;
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
Chúng ta sẽ thêm class vào mã HTML, đây là mã HTML sau khi đã thêm class nav_menu a.
<!DOCTYPE html>
<html>
<head>
<title>
Đất Việt Lập Trình
</title>
<style>
.header {
padding: 20px;
text-align: center;
background: #C0C0C0;
color: white;
font-size: 30px;
}
.nav_menu {
overflow: hidden;
background-color: #333;
}
.nav_menu a {
float: left;
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
</style>
</head>
<body>
<div class="header">
<h2>
Đất Việt Lập Trình
</h2>
</div>
<div class="nav_menu">
<a href="#">Link1</a>
<a href="#">Link2</a>
<a href="#">Link3</a>
</div><br>
</body>
</html>
Bấm Run để thực thi
Hình dáng đã khởi sắc hơn, tuy nhiên chúng ta vẫn cần thêm một tính năng nữa. Như các bạn đã từng duyệt web, mỗi khi chúng ta trỏ con trỏ chuột tới một menu nào đó, menu đó sẽ đổi màu để báo cho chúng ta biết chúng ta đang trỏ tới menu nào. Tính năng đó gọi là Hover. Giờ đây mã HTML sẽ như sau
<!DOCTYPE html>
<html>
<head>
<title>
Đất Việt Lập Trình
</title>
<style>
.header {
padding: 20px;
text-align: center;
background: #C0C0C0;
color: white;
font-size: 30px;
}
.nav_menu {
overflow: hidden;
background-color: #333;
}
.nav_menu a {
float: left;
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.nav_menu a:hover {
background-color: white;
color: #C0C0C0;
}
</style>
</head>
<body>
<div class="header">
<h2>
Đất Việt Lập Trình
</h2>
</div>
<div class="nav_menu">
<a href="#">Link1</a>
<a href="#">Link2</a>
<a href="#">Link3</a>
</div><br>
</body>
</html>
Bấm Run để thực thi, bây giờ menu của chúng ta đã rất "khí thế"
Content
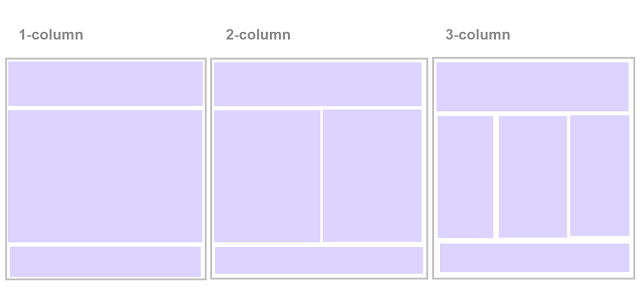
Bố cục trong phần này thường phụ thuộc vào người dùng mục tiêu. Bố cục phổ biến nhất là một trong số các bố cục sau:
1 cột (thường được sử dụng cho trình duyệt di động)
2 cột (thường được sử dụng cho máy tính bảng và máy tính xách tay)
3 cột (chỉ được sử dụng cho máy tính để bàn)
Chúng ta sẽ "mần" luôn loại 3-column, từ đó nếu muốn loại 2-column hay 1-column chúng ta chỉ cần bớt số cột.
Đây là mã HTML với class column qui định bề ngang mỗi cột là 33.33%.
<!DOCTYPE html>
<html>
<head>
<title>
Đất Việt Lập Trình
</title>
<style>
.header {
padding: 20px;
text-align: center;
background: #C0C0C0;
color: white;
font-size: 30px;
}
.nav_menu {
overflow: hidden;
background-color: #333;
}
.nav_menu a {
float: left;
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.nav_menu a:hover {
background-color: white;
color: #C0C0C0;
}
.column {
float: left;
width: 33.33%;
}
</style>
</head>
<body>
<div class="header">
<h2>
Đất Việt Lập Trình
</h2>
</div>
<div class="nav_menu">
<a href="#">Link1</a>
<a href="#">Link2</a>
<a href="#">Link3</a>
</div><br>
<div class="column">
<h2>Hội An: Viên Ngọc Cổ Kính Của Miền Trung</h2>
<p>Hội An, một thành phố cổ kính nằm bên dòng sông Thu Bồn, thuộc tỉnh Quảng Nam, là một trong những điểm đến du lịch nổi tiếng và hấp dẫn nhất của Việt Nam. Với bề dày lịch sử hàng trăm năm, Hội An không chỉ là nơi lưu giữ những giá trị văn hóa, kiến trúc cổ xưa mà còn là một bức tranh sống động về đời sống và phong cách sống của người dân địa phương..</p>
</div>
<div class="column">
<h2>Lịch Sử và Văn Hóa</h2>
<p>Hội An từng là một thương cảng sầm uất từ thế kỷ 15 đến thế kỷ 19, nơi các thương nhân từ Nhật Bản, Trung Quốc, Ấn Độ và châu Âu giao thương. Sự giao thoa văn hóa này đã tạo nên một Hội An độc đáo với kiến trúc nhà cổ, đền chùa và hội quán mang đậm dấu ấn đa văn hóa. Các công trình như Chùa Cầu Nhật Bản, Hội Quán Phúc Kiến, và những ngôi nhà cổ có niên đại hàng trăm năm là minh chứng sống động cho thời kỳ hoàng kim của Hội An.</p>
</div>
<div class="column">
<h2>Ẩm Thực Độc Đáo</h2>
<p>Hội An còn nổi tiếng với nền ẩm thực phong phú và độc đáo. Các món ăn như Cao Lầu, Mì Quảng, Bánh Bao Bánh Vạc, và Cơm Gà Hội An đều mang hương vị đặc trưng, không thể tìm thấy ở bất kỳ nơi nào khác. Đặc biệt, du khách không thể bỏ qua việc thưởng thức cà phê tại các quán cà phê cổ kính ven sông, vừa nhâm nhi vừa ngắm nhìn khung cảnh thanh bình.</p>
</div>
</body>
</html>
Bấm Run để thực thi.
Tạm ổn nhưng các cột sít nhau và sẽ khiến thẩm mỹ rất tệ.
Chúng ta cần padding
.column {
float: left;
width: 33.33%;
padding: 15px;
}
Nhưng khi Bấm Run, đã có sự cố:
Chúng ta cần "dọn dẹp" mọi thứ trước khi "trình bày" sản phẩm, và đây là mã HTML
<!DOCTYPE html>
<html>
<head>
<title>
Đất Việt Lập Trình
</title>
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.header {
padding: 20px;
text-align: center;
background: #C0C0C0;
color: white;
font-size: 30px;
}
.nav_menu {
overflow: hidden;
background-color: #333;
}
.nav_menu a {
float: left;
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.nav_menu a:hover {
background-color: white;
color: #C0C0C0;
}
.column {
float: left;
width: 33.33%;
padding: 15px;
}
</style>
</head>
<body>
<div class="header">
<h2>
Đất Việt Lập Trình
</h2>
</div>
<div class="nav_menu">
<a href="#">Link1</a>
<a href="#">Link2</a>
<a href="#">Link3</a>
</div><br>
<div class="column">
<h2>Hội An: Viên Ngọc Cổ Kính Của Miền Trung</h2>
<p>Hội An, một thành phố cổ kính nằm bên dòng sông Thu Bồn, thuộc tỉnh Quảng Nam, là một trong những điểm đến du lịch nổi tiếng và hấp dẫn nhất của Việt Nam. Với bề dày lịch sử hàng trăm năm, Hội An không chỉ là nơi lưu giữ những giá trị văn hóa, kiến trúc cổ xưa mà còn là một bức tranh sống động về đời sống và phong cách sống của người dân địa phương..</p>
</div>
<div class="column">
<h2>Lịch Sử và Văn Hóa</h2>
<p>Hội An từng là một thương cảng sầm uất từ thế kỷ 15 đến thế kỷ 19, nơi các thương nhân từ Nhật Bản, Trung Quốc, Ấn Độ và châu Âu giao thương. Sự giao thoa văn hóa này đã tạo nên một Hội An độc đáo với kiến trúc nhà cổ, đền chùa và hội quán mang đậm dấu ấn đa văn hóa. Các công trình như Chùa Cầu Nhật Bản, Hội Quán Phúc Kiến, và những ngôi nhà cổ có niên đại hàng trăm năm là minh chứng sống động cho thời kỳ hoàng kim của Hội An.</p>
</div>
<div class="column">
<h2>Ẩm Thực Độc Đáo</h2>
<p>Hội An còn nổi tiếng với nền ẩm thực phong phú và độc đáo. Các món ăn như Cao Lầu, Mì Quảng, Bánh Bao Bánh Vạc, và Cơm Gà Hội An đều mang hương vị đặc trưng, không thể tìm thấy ở bất kỳ nơi nào khác. Đặc biệt, du khách không thể bỏ qua việc thưởng thức cà phê tại các quán cà phê cổ kính ven sông, vừa nhâm nhi vừa ngắm nhìn khung cảnh thanh bình.</p>
</div>
</body>
</html>
Bấm Run để thực thi









Không có nhận xét nào:
Đăng nhận xét