Chúng ta tiếp tục với những lý thuyết khô khan về một số "râu ria" của Javascript. Để tiện, bất cứ lúc nào có dịp chúng ta cũng sẽ phát huy truyền thống...tào lao để thực hành.
Chúng ta sẽ bắt đầu một sản phẩm tào lao bằng cách thảo luận về biến trong Javascript.
JavaScript Variables
JavaScript sử dụng các từ khóa var, let và const để khai báo các biến. Dấu bằng (=) được sử dụng để gán giá trị cho biến.
Đây là code khởi đầu. Trong ví dụ này, x được định nghĩa là một biến. Sau đó, x được gán giá trị 9.
<!DOCTYPE html>
<html>
<body>
<h2>Đất Việt Lập Trình</h2>
<p>Trong ví dụ này, x được định nghĩa là một biến. Sau đó, x được gán giá trị 9</p>
<p id="datviet"></p>
<script>
let x;
x = 9;
document.getElementById("datviet").innerHTML = x;
</script>
</body>
</html>
Chúng ta sẽ sử dụng JSFiddle để thực hành.
Bấm Run để chạy code.
JavaScript Operators
Chúng ta sẽ tiếp tục với các toán tử cộng trừ nhân chia ( + - * / ). Chúng ta thêm một thẻ <p> khác và sử dụng toán tử số học để làm ví dụ. Đây là code mới của chúng ta:
<!DOCTYPE html>
<html>
<body>
<h2>Đất Việt Lập Trình</h2>
<p>Trong ví dụ này, x được định nghĩa là một biến. Sau đó, x được gán giá trị 9</p>
<p id="datviet"></p>
<p id="datviet2"></p>
<script>
let x;
x = 9;
document.getElementById("datviet").innerHTML = x;
document.getElementById("datviet2").innerHTML = (5 + 6) * 10;
</script>
</body>
</html>
Bấm Run để thực thi
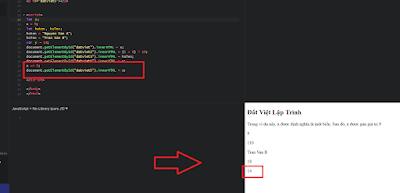
Chúng ta tiếp tục "nhồi nhét" các khái niệm vào code trên. Thêm 2 biến là hoten và hoTen, thêm một thẻ <p> nữa và cuối cùng thêm thuộc tính innerHTML để hiển thị biến hoTen. Đây là code mới của chúng ta
<!DOCTYPE html>
<html>
<body>
<h2>Đất Việt Lập Trình</h2>
<p>Trong ví dụ này, x được định nghĩa là một biến. Sau đó, x được gán giá trị 9</p>
<p id="datviet"></p>
<p id="datviet2"></p>
<p id="datviet3"></p>
<script>
let x;
x = 9;
let hoten, hoTen;
hoten = "Nguyen Van A";
hoTen = "Tran Van B";
document.getElementById("datviet").innerHTML = x;
document.getElementById("datviet2").innerHTML = (5 + 6) * 10;
document.getElementById("datviet3").innerHTML = hoTen;
</script>
</body>
</html>
Bấm Run để thực thi
JavaScript phân biệt chữ hoa chữ thường
Tất cả các mã JavaScript đều phân biệt chữ hoa chữ thường. Các biến hoten và hoTen là hai biến khác nhau trong ví dụ trên.
Biến trong JavaScript có thể được khai báo theo 4 cách:
- Tự động
- Sử dụng var
- Sử dụng let
- Sử dụng const
Như những ví dụ trên, chúng ta đã sử dụng let để khai báo biến. Chúng ta "nhét" thêm vài dòng code để thử nghiệm sử dụng var để khai báo biến:
<!DOCTYPE html>
<html>
<body>
<h2>Đất Việt Lập Trình</h2>
<p>Trong ví dụ này, x được định nghĩa là một biến. Sau đó, x được gán giá trị 9</p>
<p id="datviet"></p>
<p id="datviet2"></p>
<p id="datviet3"></p>
<p id="datviet4"></p>
<script>
let x;
x = 9;
let hoten, hoTen;
hoten = "Nguyen Van A";
hoTen = "Tran Van B";
var y = 18;
document.getElementById("datviet").innerHTML = x;
document.getElementById("datviet2").innerHTML = (5 + 6) * 10;
document.getElementById("datviet3").innerHTML = hoTen;
document.getElementById("datviet3").innerHTML = y;
</script>
</body>
</html>
Bấm Run để thực thi.
Toán tử gán JavaScript
Bảng các toán tử gán trong Javascript
|
Toán tử |
Ví dụ |
Tương đương với |
|
= |
x = y |
x = y |
|
+= |
x += y |
x = x + y |
|
-= |
x -= y |
x = x - y |
|
*= |
x *= y |
x = x * y |
|
/= |
x /= y |
x = x / y |
|
%= |
x %= y |
x = x % y |
|
**= |
x **= y |
x = x ** y |
Chúng ta sẽ thử với toán tử +=. Đây là code
<!DOCTYPE html>
<html>
<body>
<h2>Đất Việt Lập Trình</h2>
<p>Trong ví dụ này, x được định nghĩa là một biến. Sau đó, x được gán giá trị 9</p>
<p id="datviet"></p>
<p id="datviet2"></p>
<p id="datviet3"></p>
<p id="datviet4"></p>
<p id="datviet5"></p>
<script>
let x;
x = 9;
let hoten, hoTen;
hoten = "Nguyen Van A";
hoTen = "Tran Van B";
var y = 18;
document.getElementById("datviet").innerHTML = x;
document.getElementById("datviet2").innerHTML = (5 + 6) * 10;
document.getElementById("datviet3").innerHTML = hoTen;
document.getElementById("datviet4").innerHTML = y;
x += 5;
document.getElementById("datviet5").innerHTML = x;
</script>
</body>
</html>
Bấm Run để thực thi





Không có nhận xét nào:
Đăng nhận xét